Seguro que tienes una página web que cada vez que la usas te llevan los demonios. Puede ser la del PADRE, la de Renfe, la cita del SEPE, casi cualquiera que estés obligado a utilizar.
Con la gran cantidad de software que se produce en el comienzo del siglo XXI, es normal que una proporción considerable de estos programas dejen mucho que desear. ¿Por qué?
- Porque el equipo de desarrollo se centra en la funcionalidad dejando a un lado la usabilidad.
- Porque se produce con una mentalidad cortoplacista, que desea tener listo cuanto antes el software sin tener en cuenta el coste futuro en mantenimientos.
- Porque se empieza a programar sin tener claros los requisitos. Luego al ir incorporando funcionalidades acaban con un software lento y desordenado.
- Porque se eligen las herramientas de desarrollo antes de conocer la profundidad de los requisitos o si será la herramienta más adecuada.
Este software tan malo existe porque no tenemos más remedio que usarlo. Si pudiéramos elegir, seguro que buscábamos alguna alternativa. Tomemos por ejemplo la plataforma de gestión del cole.
Recuperación de claves
Al principio del curso queríamos recuperar las claves de los niños, que entran en la plataforma una vez al año. Esperábamos que la plataforma mandara un email al niño o a los padres con un enlace de recuperación – y si fuera un enlace que caducara en unos días, mucho mejor, por aquello de la seguridad.
Pero encontramos que tuvimos que presentarnos en el cole para que nos generaran claves nuevas. Cuando escribí este post la situación había mejorado: se podía pedir por email.
Tengo varias sugerencias para la recuperación de claves.
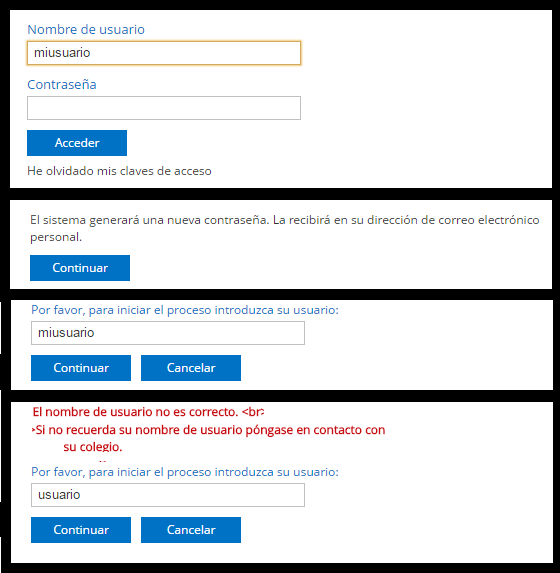
- El paso 2 es innecesario, esa advertencia se puede poner en el paso 3 y ahorramos al usuario una pantalla inútil.
- En la pantalla 3 nos pregunta por el usuario. Debería preguntar por usuario o correo electrónico, porque los usuarios se generan automáticamente: al principio lo que te dan es un galimatías de números y letras. Si no lo has cambiado, no te vas a acordar de él. Pero de tu email sí.
- En la pantalla 3, si ya he informado el usuario en la pantalla 1, no cuesta nada que el sistema lo recuerde y no me lo haga repetir.
- En la pantalla 4, hay un error. Pero además nos indican como proceder para subsanar el error, lo cual está muy bien.
Pantalla de inicio de los padres
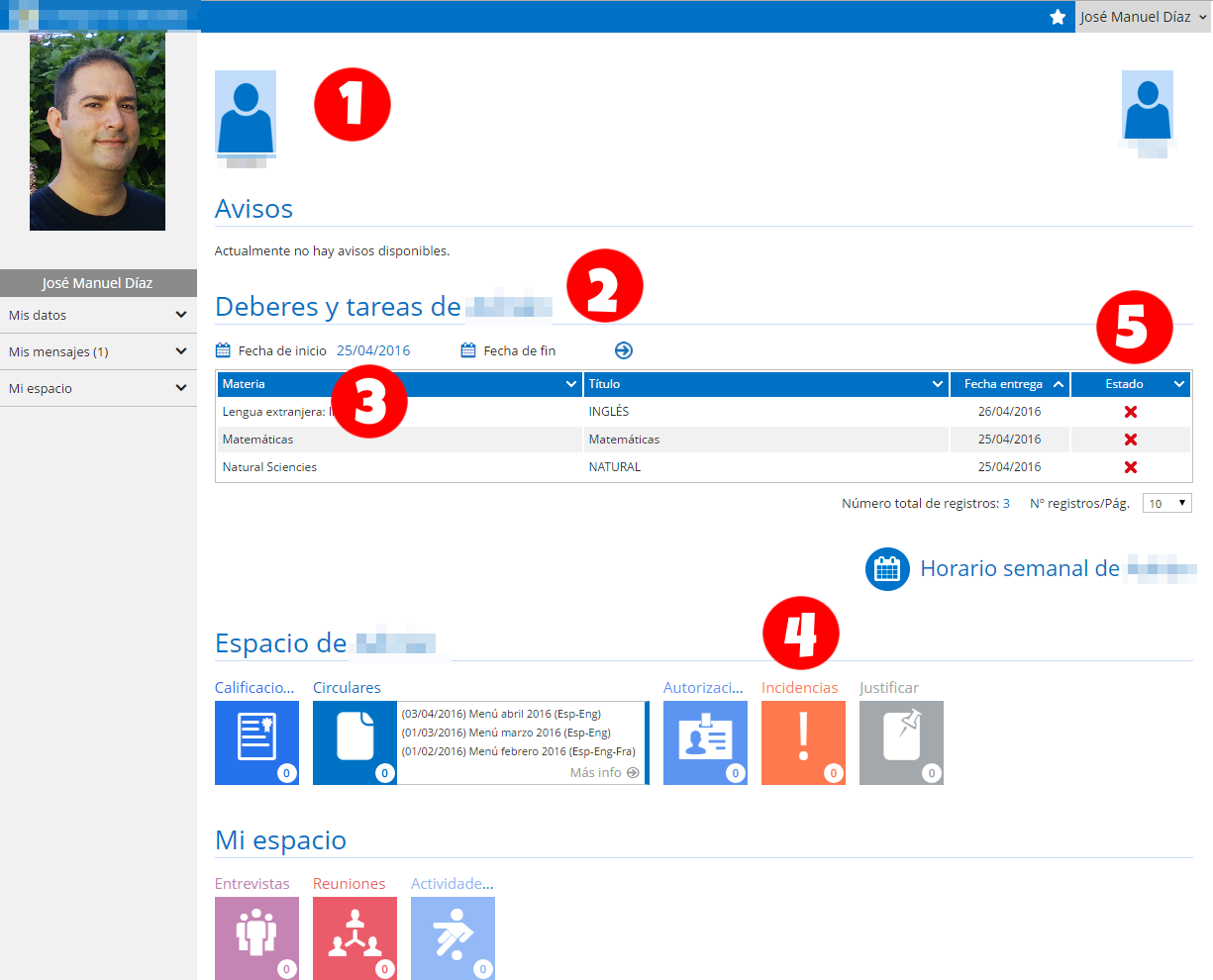
Muy chula mi foto: la elegí yo. No sé si me apetece verme en ca-da-u-na-de-las-pan-ta-llas pero bueno.
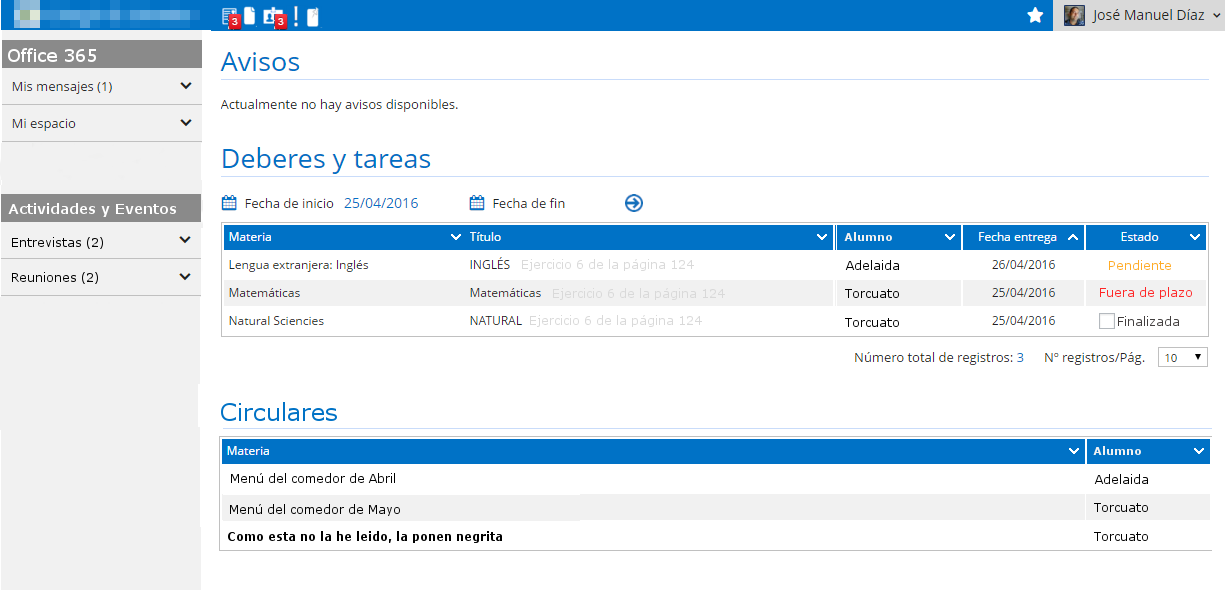
- La gestión de los hijos es de las cosas peor diseñadas. Para empezar, se debe gestionar a cada hijo por separado. Si deseo ver todo lo que ha pasado hoy en el cole, debo cambiar de uno a otro. Pero a mí como padre me interesa tenerlo todo en un primer vistazo: todos los deberes, todos los avisos, todas las circulares pendientes.
- Para seleccionar a uno de los hijos, hay que pinchar sobre él. Pero se muestran uno en una punta de la pantalla y otro en la otra. ¿No sería más natural que estuvieran juntos?
- El hijo seleccionado es el de la izquierda, pero los iconos son idénticos y nada indica quién está activo (ni su color, ni un borde, ni nada). Supongo que si tuviera más de dos hijos, el resto estaría en la derecha. Solución: mostrar unificada la información sobre los hijos allí donde sea posible y utilicen pestañas allí donde sea imprescindible separar.
- Como dije los deberes y tareas son sólo del hijo seleccionado en el momento, pero, como se observa, en la tabla hay espacio suficiente para una columna más. Me gustaría ver en la misma pantalla los deberes de ambos. Solución: Podemos mostrar el nombre del hijo en una columna. Y también podemos mostrar una tabla con los deberes de cada hijo. Hay espacio suficiente para mostrarlas en paralelo. ¡Qué fácil sería mostrarme todas las tareas de hoy juntas!
- Las fechas de la tabla de tareas son del mismo azul que los enlaces. Pero no son enlaces. Donde hay que pinchar es en el icono del calendario. Una vez elegidas las fechas hay que pulsar la flecha azul del círculo. Solución: o cambiamos el color del texto de fecha o lo hacemos accionable. El icono-botón no me gusta. La tendencia es a poner botones con texto.
- En el punto cuatro podemos ver los avisos. Se ve que para diferenciarlos, no bastaba con el icono y han puesto un color diferente a cada uno. Llama la atención que el color claramente destacado es el de las incidencias, en naranja. Cada vez que entro me pienso que tengo alguna incidencia que leer, aunque sea mentira, porque está naranja siempre, haya o no haya avisos. Los cuadros aparecen cerrados y lo que indica si tienes algún contenido pendiente de leer es ese diminuto número del mismo color que el recuadro. Solución: Los iconos de alertas deberían situarse en la cabecera, no en el pie. Todos con el mismo fondo, y en diminuto, estilo Facebook. Si hay alguna alerta, mostrar un circulo rojo y número blanco. Algunos contenidos como las incidencias o las circulares merecen aparecer en una tabla grande para poder echar un vistazo al entrar.
- Hay un icono de tipo aspa en este listado, pero no hace nada. Abusamos de los iconos. Ahí debería haber un texto si no puedo accionar. Yo lo primero que hice fue intentar pincharlo para indicar que ya estaban hechos los deberes, pero no funcionó. Son los niños los que se tienen que conectar al sistemas para marcar como hechos los deberes. Solución: si no lo puedo accionar, ponme un texto “pendiente”. Si lo puedo accionar, pon un checkbox. No obligues al alumno a conectarse al ordenador para marcar los deberes como terminados.
- Punto extra: La sección Mi espacio de la parte inferior no se ve en resolución de portátil o tablet. Está oculto. Mientras tanto, la cabecera ocupa un espacio enorme para seleccionar cada hijo. Y en el pie, haciendo scroll, me pones información relevante como por ejemplo las reuniones. Solución: Hay espacio de sobra en el menú de la izquierda, muevan estos contenidos para allá.
- En el menú lateral hay otra sección que pone “Mi espacio”: se refiere a la nube de Microsoft. La zona del pie “Mi espacio” se refiere a Eventos y Actividades del Tutor de los críos. Solución: No se puede llamar a dos secciones igual, porque crea confusión: una de las dos secciones tiene un nombre equivocado. Yo sugiero “Eventos y Actividades”. Y recuerden el punto 6, moverlo al menú lateral.
- Las circulares deberían aparecer listadas en la pantalla principal y no escondidas debajo de un icono. Son circulares, es importante leerlas.
 Si pulsas la estrella en la página principal, no guarda el favorito porque «el contenido no se puede guardar en un favorito». Pues si no se puede guardar ¿Por qué me enseñan el botón? Solución: ocultar la estrella en los contenidos que no se pueden añadir a favoritos.
Si pulsas la estrella en la página principal, no guarda el favorito porque «el contenido no se puede guardar en un favorito». Pues si no se puede guardar ¿Por qué me enseñan el botón? Solución: ocultar la estrella en los contenidos que no se pueden añadir a favoritos.
El horario
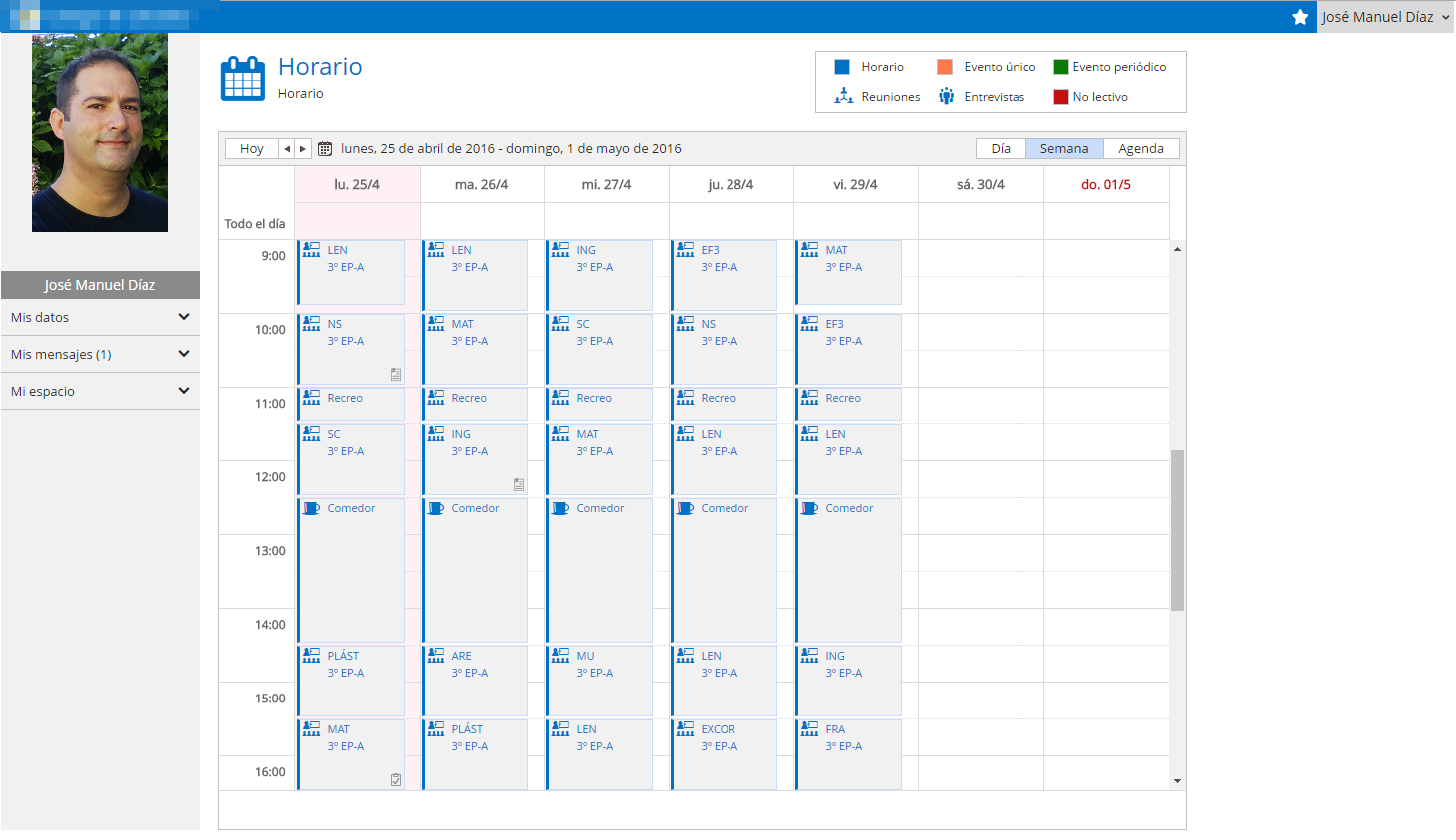
Ahí está mi foto otra vez.
Es muy importante gustarse a uno mismo, y gustarse a uno mucho, de verdad, de deporte. Pero no me hace falta ver mi foto todo el rato. Ya me conozco.
- El título está doble (Horario – Horario). Sin embargo no pone de qué niño es este horario. Solución: sustituir el segundo texto «Horario» por el nombre del niño al que pertenece el horario.
- El curso al que asiste el niño está repetido en cada clase ¿Por qué? Solución: En el hipotético caso de que haya un crío con dos cursos a la vez, indíqueselo a ese alumno concreto, pero no a todos. Lo normal es que un alumno asista aun sólo grupo.
- Si me ponen un icono en ca-da-u-na-de-las-cla-ses cuando tenga que resaltar alguna entrada del horario, no la voy a ver. ¿Para qué me sirven entonces los iconos de Reuniones y Entrevistas? ¿No es más apropiado poner iconos sólo en los eventos especiales? Solución: quitar los iconos de clase y comedor resaltaría los eventos especiales como reuniones y entrevistas.
- Estaría genial poder saltar del horario de un niño al del otro sin tener que pasar por la pantalla principal. Solución: ¿He hablado ya de las pestañas?
- En la pantalla principal, me han dicho que tengo deberes, pero si quiero
comprobar cuales, tengo que venir al horario y marcar cada una de las clases que tengan el icono de deberes ¿que no le veis? No se ve bien porque es gris y están rodeados de otros iconos. Solución: La mejor forma de saber qué deberes hay pendientes es una lista con el detalle de la tarea.
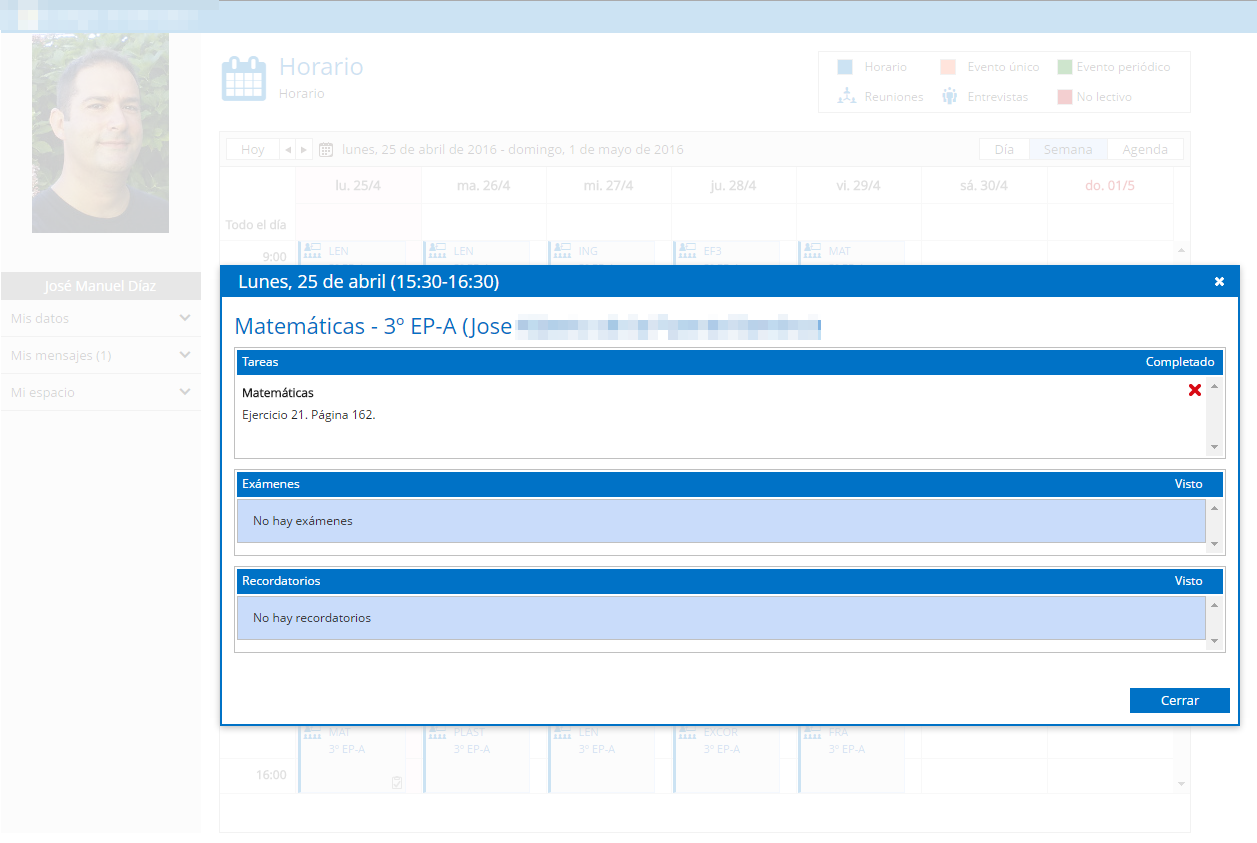
- Esta ventana es enoooooorme para la escasa información que contiene y el texto muy chiquitito. Solución: letra más grande y más espacio.
- En esta ventana, la mitad del espacio lo ocupa la falta de información. Solución: Si no hay exámenes ni recordatorios, no muestres la caja vacía, estorba.
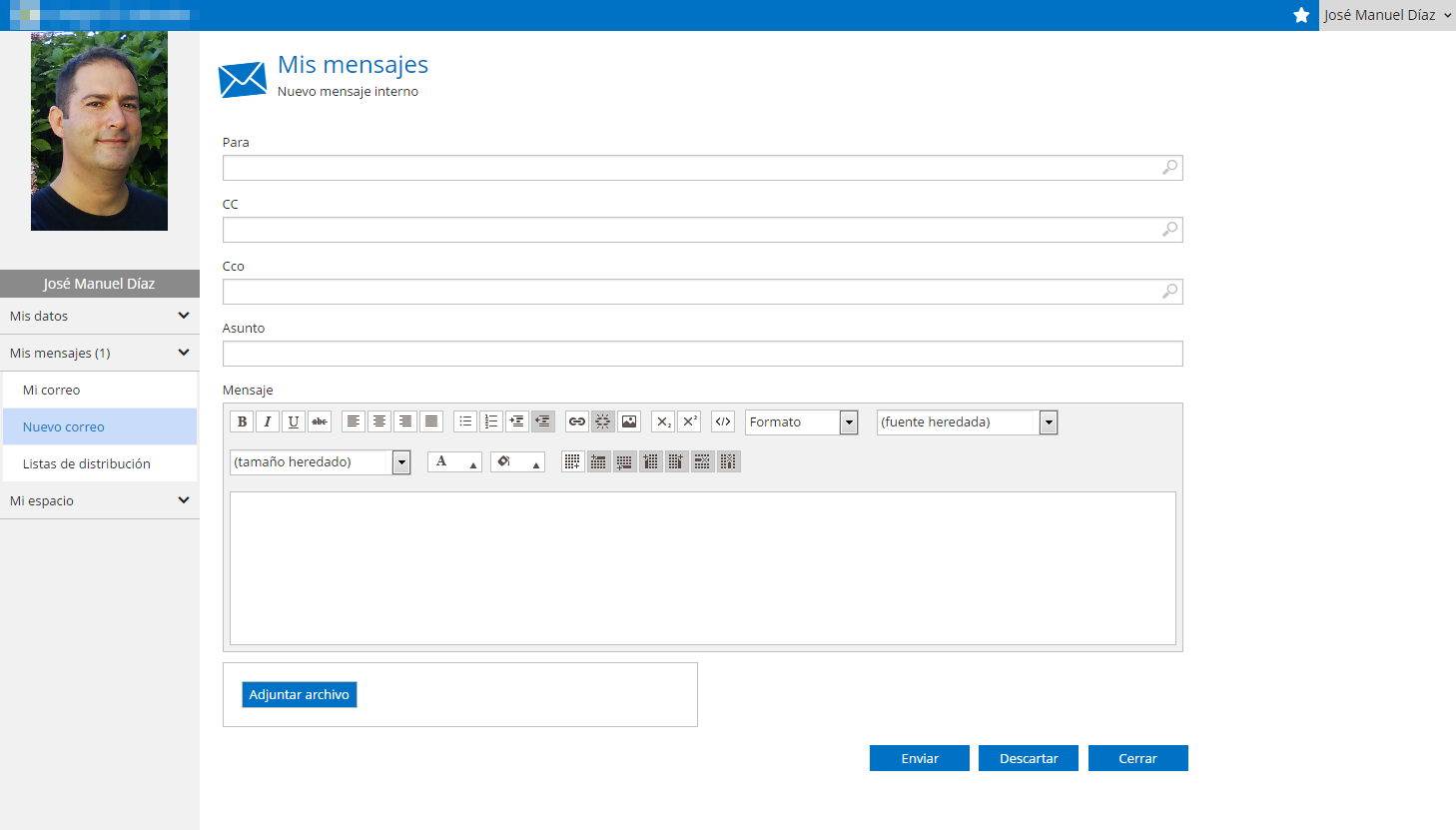
Comunicación interna
La plataforma del cole está integrada con Office365 y tenemos un cliente de Outlook. (¿habéis visto mi foto? ¿no?)
Como se ve en el menú lateral, tenemos dos opciones:
1. podemos acceder a “Mi correo” (que te lleva al cliente Outlook de O365)
2. o podemos enviar en un solo click un “Nuevo Correo”.
Atentos al ahorro de tiempo que supone mandar el correo desde la plataforma.
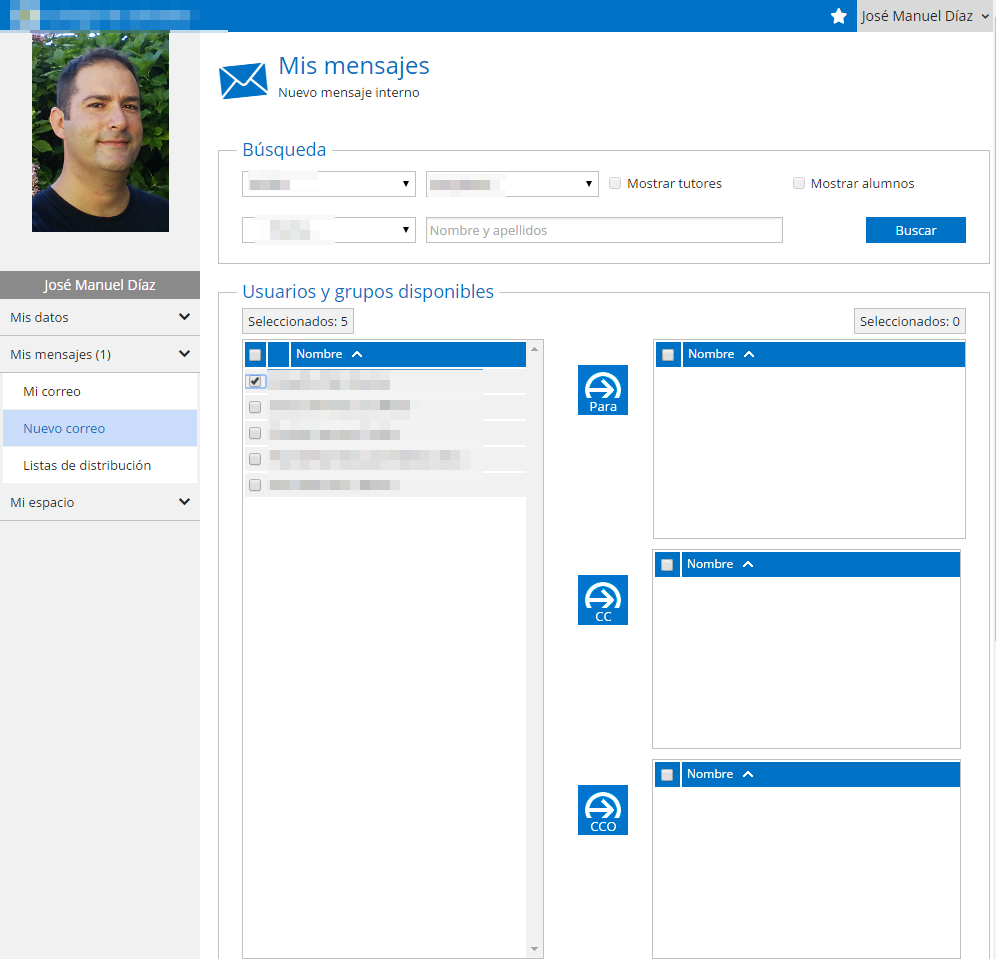
Si pulso en Para: se me abre un formulario para elegir a los destinatarios. Ya que la agenda es muy limitada (solo se puede escribir a un puñado de profesores) yo sugiero que se use un autocompletado. Yo debería empezar a escribir el nombre del tutor de mi hijo y sugerirmelo completo. De todas formas está bien que me deje elegirlo de un listado, para que no haya errores:
Hay que seleccionar tres desplegables y darle a buscar para obtener una lista de 5 profesores.
Me llevan los demonios, de verdad. Sólo puedes escribir a los profes de tus hijos. No puedo escribir a nadie más. ¿Por qué me hacen seleccionar los desplegables y buscar? ¡Si son 5 personas! Podrían llegar a ser 10 o así … Es más, no sólo animo a que me los muestren a todos directamente, si no que me muestren a los profes de los dos niños a la vez… ¡Si son 10 personas!
Menos mal, que nos queda Outlook365.
Aquí no sólo no existe esta restricción, aquí puedo escribir absolutamente a todo el mundo: todos los profes, todos los padres, todos los que se hayan dado de alta, imagino que todos los niños también aunque no lo he comprobado.
El correo es totalmente incoherente en plataforma y en O365.
Aplicación móvil
Que parece que si no tienes aplicativo móvil no eres nadie y en seguida se crean Apps. Es lo último de lo último. Si la web fuera responsive, no haría falta App.
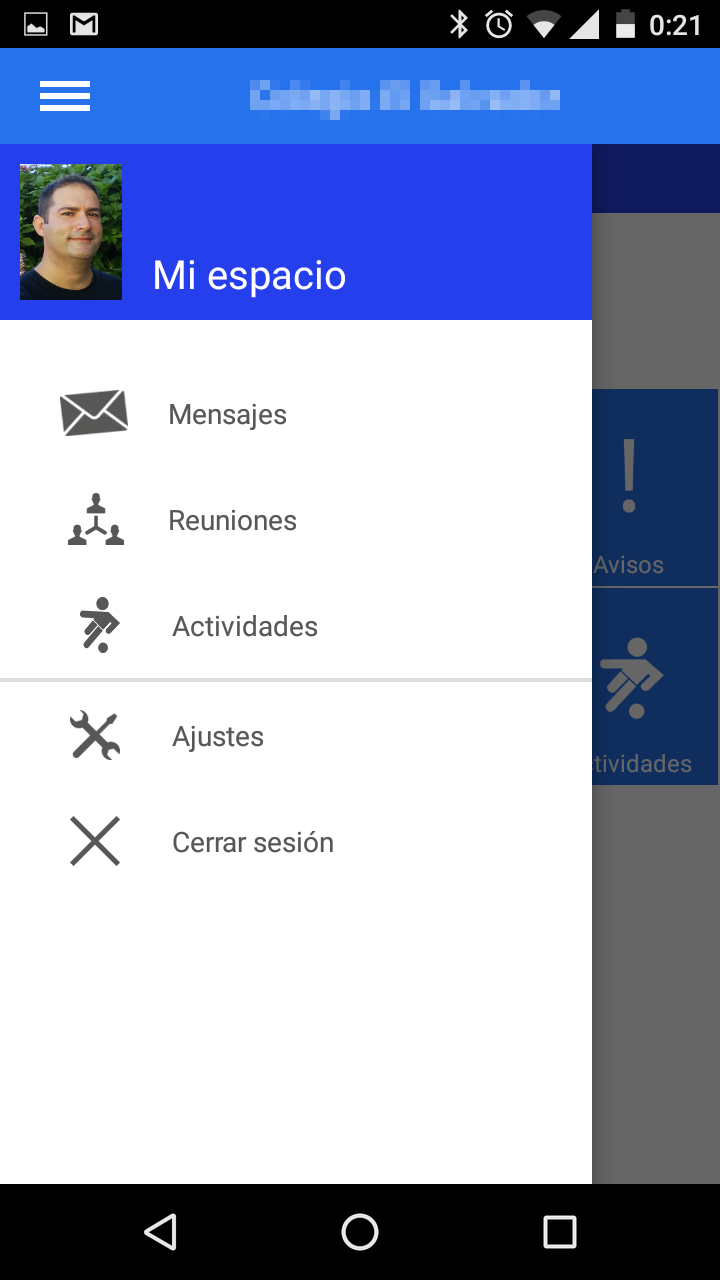
Como siempre, tienes que elegir el niño antes de poder hacer nada.
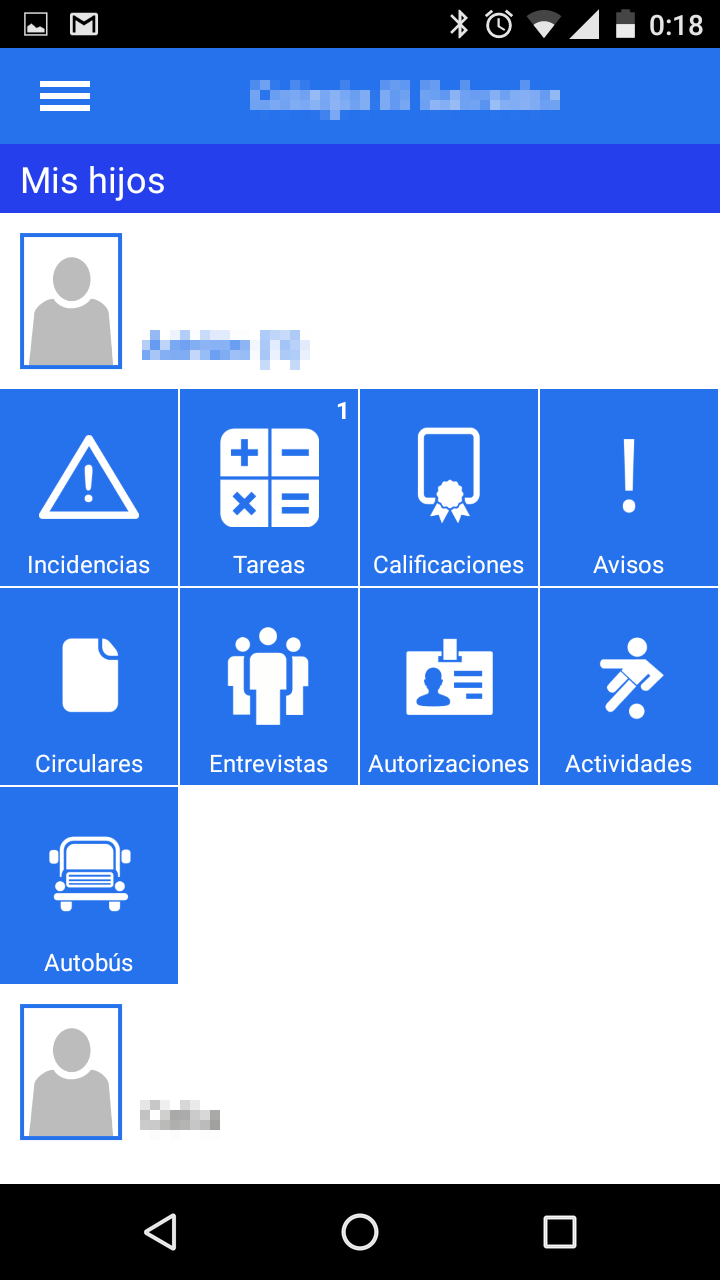
Aquí los iconos no son de colorines como en la página web: son todos iguales. A mí me parece mejor que todos sean iguales, o sea que la app, de momento me gusta más. Pero es importante mantener la coherencia entre la App y la web.
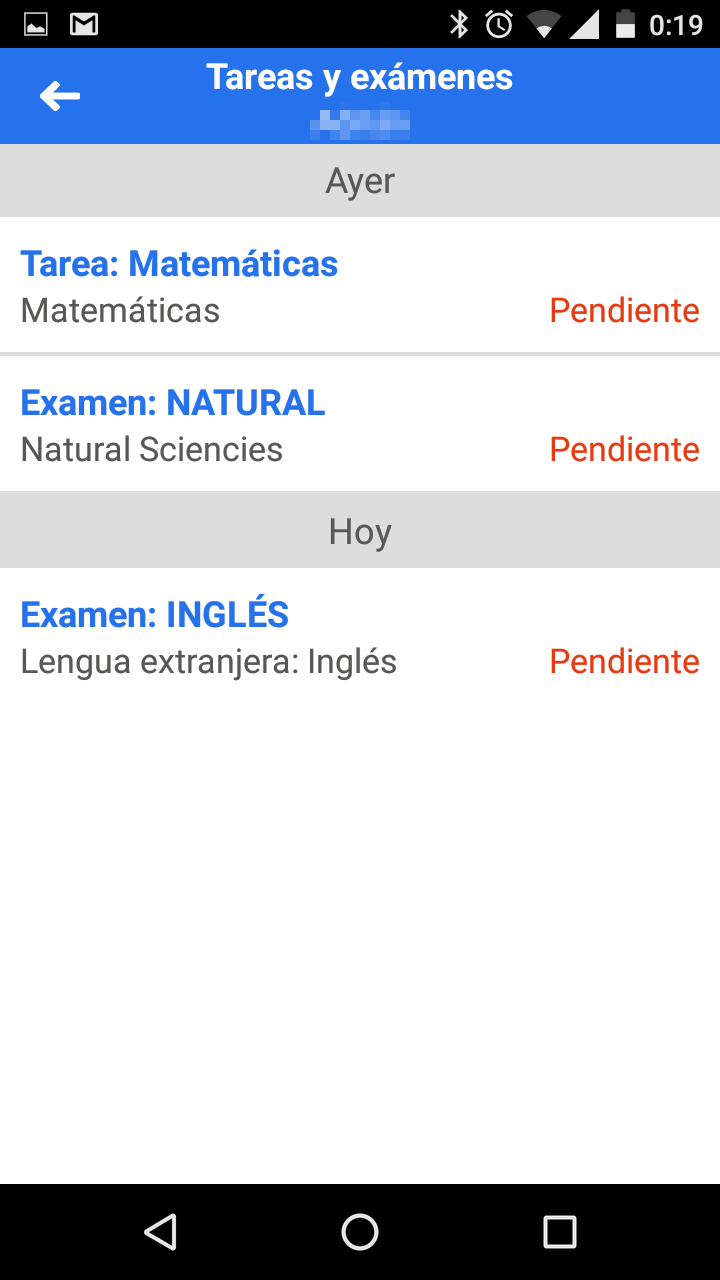
La pantalla no avisa claramente que tengo alertas ¿Veis que tengo una alerta en las tareas? es ese uno chiquitito, chiquitito, chiquitito. ¡Que sí, hombre, al lado de la calculadora!
La joya de la corona. La lista de tareas. Esta me gusta mucho más, ya lo sabéis. Porque tiene texto y no iconos que me invitan a actuar. Está bien hecho, pero inconsistente con la web.
Y hablando de actuar… La lista no permite ninguna acción ni muestra el detalle de las tareas: si quieres saber qué ejercicios hay que corregir, tienes que ir sí o sí a la web.
Voy a decir otra nota positiva de la aplicación: Las reuniones y las actividades están donde deberían estar: en el menú lateral. (La nota negativa, que es inconsistente respecto a la página web)
La web desde el móvil
Como no podemos ver los ejercicios que hay que corregir cada día ni los detalles de las tareas en general, tenemos que irnos a la web. Pero ojo, no desde el móvil, porque en el móvil la web no es responsive y además, para más INRI, no se deja ampliar ni reducir ni aunque la pellizquen (literalmente).
Por no poder, no se puede mover la pantalla de un lado a otro. Cuando se abre la pantalla modal con los ejercicios, ya no puedes mover, ni cerrar, ni leer la pantalla.
Conclusiones
Se hace cada vez más necesario utilizar conocimientos de usabilidad en el desarrollo de aplicaciones, ya sean web, de escritorio o móviles.
Los usuarios importan. Aunque estén obligados a utilizar nuestro software, tenemos que ponerles la vida más fácil. Que los usuarios cometan pocos errores es mejor para todos.
Las aplicaciones deben ser consistentes. En cada pantalla debe haber el mismo comportamiento. Si tenemos varios entornos, el diseño de los elementos deben coincidir.
No hay que abusar de los iconos. Si resaltamos cada elemento de menú, cada entrada del calendario, cada botón, no resaltamos nada.
Utilicemos estándares que la gente entienda, como las alertas en bolitas rojas. Imitemos los diseños que funcionan.
Las tareas sencillas, como mandar un aviso, no pueden complicarse con muchas pantallas, clicks o selecciones: destino, asunto, mensaje y enviar.
Si no puedes tener en plantilla un experto en Usabilidad, contrata uno. A la larga es barato. O fórmate. A todo el mundo le gusta la usabilidad. Léete algún libro, la usabilidad engancha.