Me preguntaba como pasar algunos enlaces secundarios de la web (como «Acerca de», «Contacto» y «Política de Cookies») a un lugar un poco menos destacado.
Para poder mantener estos enlaces sin necesidad de usar un editor, se me ha ocurrido crear un menú auxiliar en lo alto del cuerpo de la página.
Declarar el menú
He incluido este menú en el tema de mi web. Para ello hay que incluir en functions.php la siguiente sentencia:
register_nav_menu( 'auxiliar', 'Auxiliar' );
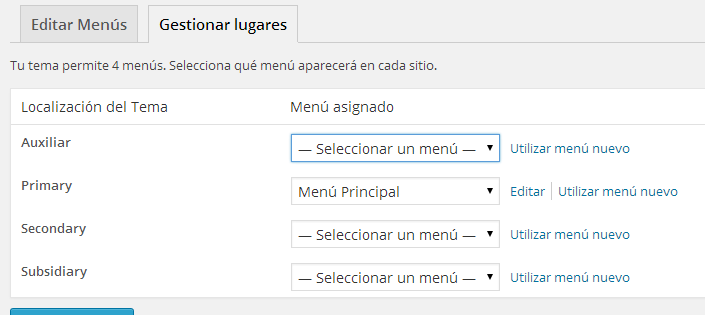
Sólo con ésto, en la administración de menús nos aparecerá el lugar del menú, como en la imagen.
A tener en cuenta: En un tema hijo, el functions.php se carga antes que el del padre. El functions.php padre puede eliminar el registro del menú.
Crear el menú
Debes crear un menú y asignarlo. Es muy sencillo y en Silo Creativo tienen un tutorial para crear menús WordPress.
Incluirlo en el tema
En el fichero head.php (normalmente) deberemos incluir el vínculo para crear el nuevo menú.
<?php get_template_part( 'menu', 'auxiliar' ); // carga el fichero menu-auxiliar.php del tema ?>
El fichero menu-auxiliar.php contendrá el código del menú, por ejemplo éste:
<?php if ( has_nav_menu( 'auxiliar' ) ) : ?>
<div id="menu-auxiliar" class="site-navigation menu-container" role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'auxiliar', 'container_class' => 'menu', 'menu_class' => 'nav-menu', 'menu_id' => 'menu-auxiliar-items', 'fallback_cb' => '' ) ); ?>
</div><!-- #menu-auxiliar .menu-container -->
<?php endif; ?>
Ahora puedo modificar este menú auxiliar desde el panel de control WordPress, independientemente del menú principal.
Imagen: Waiter pointing menu board text | Vector by Vector Open Stock


Pingback: No me hagas pensar, en WordPress | Analista y Programador Web
muchas gracias estimado